1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
| <template>
<div class="tuopu-view">
<el-card shadow="hover" :body-style="{ padding: '0 0 20px 0' }">
<div class="tuopu-view-chart-wrapper">
<div id="main2" style="width: 100%;height:400px;"></div>
</div>
</el-card>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
myChart: '',
// clickedIp: '',
nodesInfo: ''
}
},
methods: {
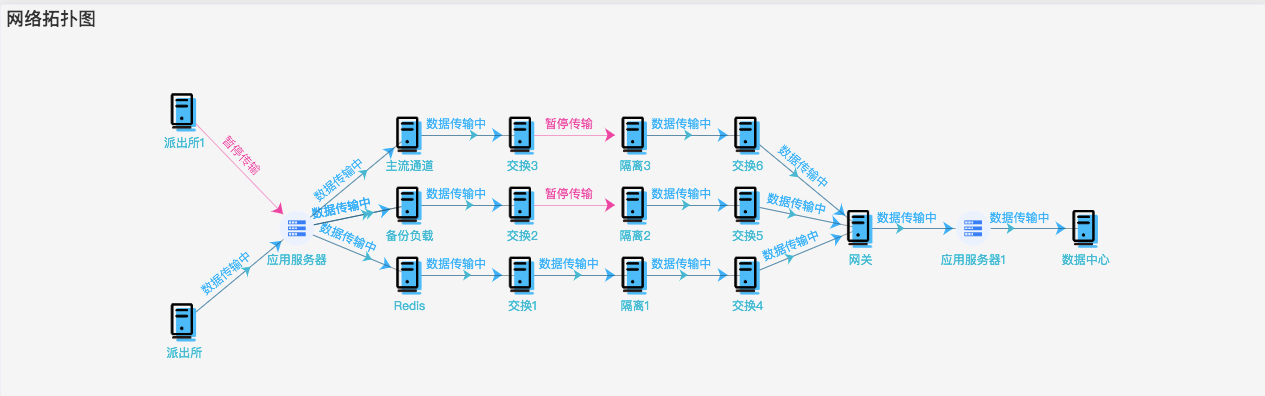
drawChart () {
this.myChart = this.$echarts.init(document.getElementById('main2'))
var nodes = [{
x: '1',
y: '1',
name: '派出所',
img: 'computer.png',
state: '1'
},
{
x: '1',
y: '10',
name: '派出所1',
img: 'computer.png',
state: '0'
},
{
x: '3',
y: '5',
name: '应用服务器',
img: 'server.png',
state: '1'
},
{
x: '5',
y: '3',
name: 'Redis',
img: 'computer.png',
state: '1'
},
{
x: '5',
y: '6',
name: '备份负载',
img: 'computer.png',
state: '1'
},
{
x: '5',
y: '9',
name: '主流通道',
img: 'computer.png',
state: '1'
},
{
x: '7',
y: '3',
name: '交换1',
img: 'computer.png',
state: '1'
},
{
x: '7',
y: '6',
name: '交换2',
img: 'computer.png',
state: '0'
},
{
x: '7',
y: '9',
name: '交换3',
img: 'computer.png',
state: '0'
},
{
x: '9',
y: '3',
name: '隔离1',
img: 'computer.png',
state: '1'
},
{
x: '9',
y: '6',
name: '隔离2',
img: 'computer.png',
state: '1'
},
{
x: '9',
y: '9',
name: '隔离3',
img: 'computer.png',
state: '1'
},
{
x: '11',
y: '3',
name: '交换4',
img: 'computer.png',
state: '1'
},
{
x: '11',
y: '6',
name: '交换5',
img: 'computer.png',
state: '1'
},
{
x: '11',
y: '9',
name: '交换6',
img: 'computer.png',
state: '1'
},
{
x: '13',
y: '5',
name: '网关',
img: 'computer.png',
state: '1'
},
{
x: '15',
y: '5',
name: '应用服务器1',
img: 'server.png',
state: '1'
},
{
x: '17',
y: '5',
name: '数据中心',
img: 'computer.png',
state: '1'
}
]
var links = [{
source: '应用服务器',
target: '备份负载',
name: '访问'
},
{
source: '派出所1',
target: '应用服务器',
name: '访问'
},
{
source: '应用服务器',
target: 'Redis',
name: '访问'
},
{
source: '应用服务器',
target: '备份负载',
name: '访问'
},
{
source: '应用服务器',
target: '主流通道',
name: '访问'
},
{
source: '主流通道',
target: '交换3',
name: '访问'
},
{
source: '派出所',
target: '应用服务器',
name: '访问'
},
{
source: '备份负载',
target: '交换2',
name: '访问'
},
{
source: 'Redis',
target: '交换1',
name: '访问'
},
{
source: '交换3',
target: '隔离3',
name: '访问'
},
{
source: '交换2',
target: '隔离2',
name: '访问'
},
{
source: '交换1',
target: '隔离1',
name: '访问'
},
{
source: '隔离3',
target: '交换6',
name: '访问'
},
{
source: '隔离2',
target: '交换5',
name: '访问'
},
{
source: '隔离1',
target: '交换4',
name: '访问'
},
{
source: '交换6',
target: '网关',
name: '访问'
},
{
source: '交换5',
target: '网关',
name: '访问'
},
{
source: '交换4',
target: '网关',
name: '访问'
},
{
source: '网关',
target: '应用服务器1',
name: '访问'
},
{
source: '应用服务器1',
target: '数据中心',
name: '访问'
}
]
var charts = {
nodes: [],
links: [],
linesData: []
}
var dataMap = new Map()
for (var j = 0; j < nodes.length; j++) {
var x = parseInt(nodes[j].x)
var y = parseInt(nodes[j].y)
var node = {
name: nodes[j].name,
value: [x, y],
symbolSize: 40,
alarm: nodes[j].alarm,
symbol: 'image://' + require('../../assets/' + nodes[j].img),
//这里是各个主机图片存放地址
// symbol: 'circle',
itemStyle: {
normal: {
color: '#12b5d0'
}
}
}
console.log(node.symbol)
dataMap.set(nodes[j].name, [x, y])
charts.nodes.push(node)
}
var labelName = ''
for (var i = 0; i < links.length; i++) {
const getNode = nodes.find((nodes) => nodes.name === links[i].source)
console.log(getNode)
// console.log(getNode.state)
if (getNode.state === '1') {
labelName = '数据传输中'
} else {
labelName = '暂停传输'
}
var link = {
source: links[i].source,
target: links[i].target,
label: {
normal: {
show: true,
formatter: labelName,
color: '#ed46a2',
fontSize: 12,
fontWeight: 'normal'
}
},
lineStyle: {
normal: {
color: '#ed46a2',
width: 0.5
}
}
}
charts.links.push(link)
if (getNode.state === '1') {
link.lineStyle.normal.color = '#27b0fe'
link.label.normal.color = '#27b0fe'
// 组装动态移动的效果数据
var lines = [{
coord: dataMap.get(links[i].source)
}, {
coord: dataMap.get(links[i].target)
}]
charts.linesData.push(lines)
}
}
const option = {
title: {
text: '网络拓扑图'
},
// tooltip: {
// trigger: 'item',
// formatter: '{b}'
// },
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow'
},
formatter: function(params) {
// alert(JSON.stringify(params))
// console.log('JSON.stringify(params)')
// console.dir(params)
var res = ''
for (var i = 0; i < params.length; i++) {
res += '<p>' + params[i].data.value + ':' + params[i].data.name + '</p>'
}
return res
}
},
backgroundColor: '#F5F5F5',
xAxis: {
min: 0,
max: 18,
show: false,
type: 'value'
},
yAxis: {
min: 0,
max: 12,
show: false,
type: 'value'
},
series: [{
type: 'graph',
layout: 'none',
id: 'a',
coordinateSystem: 'cartesian2d',
edgeSymbol: ['', 'arrow'],
// symbolSize: 50,
label: {
normal: {
show: true,
position: 'bottom',
color: '#12b5d0'
}
},
lineStyle: {
normal: {
width: 2,
shadowColor: 'none',
opacity: 1
// curveness: 0.1
}
},
xAxis: {
min: 0,
max: 12,
show: false,
type: 'value'
},
yAxis: {
min: 0,
max: 12,
show: false,
type: 'value'
},
// edgeSymbolSize: 8,
draggable: true,
data: charts.nodes,
links: charts.links,
z: 4,
legendHoverLink: true,
itemStyle: {
normal: {
label: {
show: true,
formatter: function(item) {
return item.data.name
}
}
}
}
}, {
name: 'A',
type: 'lines',
coordinateSystem: 'cartesian2d',
z: 4,
effect: {
show: true,
trailLength: 0,
symbol: 'arrow',
color: '#12b5d0',
symbolSize: 8
},
lineStyle: {
normal: {
curveness: 0
}
},
data: charts.linesData
}]
}
this.myChart.setOption(option)
}
},
mounted () {
this.drawChart()
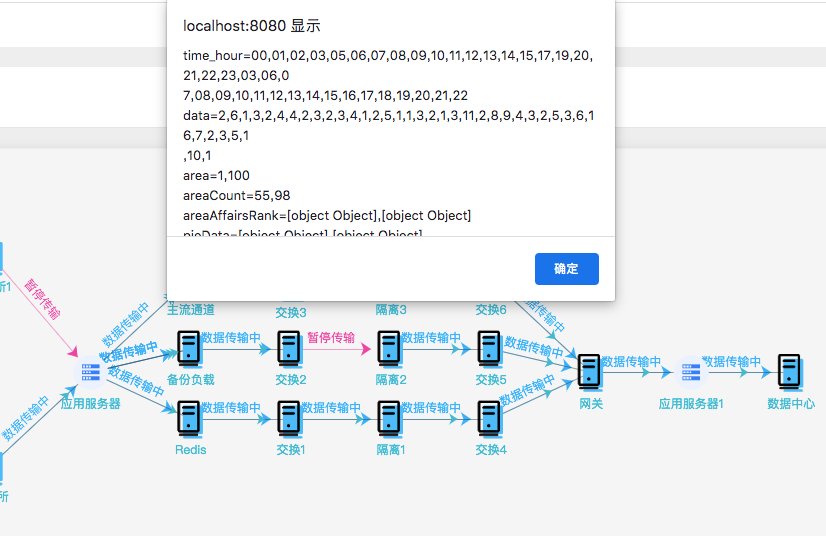
this.myChart.on('click', function (params) {
// 弹窗打印数据的名称
var description = ''
var i
var property
// this.clickedIp = params.data.ip
axios({
method: 'get',
url: 'http://127.0.0.1:7002/api/taobao/findall'// 这里是虚拟数据API
}).then(resp => {
this.nodesInfo = resp.data
console.log(resp.data)
}).catch(resp => {
console.log(resp)
console.log('请求失败:' + resp.status + ',' + resp.statusText)
})
if (params.dataType === 'node') {
for (i in this.nodesInfo) {
description += i + '=' + this.nodesInfo[i] + '\n'
}
alert(description)
} else if (params.dataType === 'edge') {
for (i in this.nodesInfo) {
property = this.nodesInfo
description += i + ' = ' + property + '\n'
}
console.log(description)
alert(description)
}
})
}
}
</script>
<style lang="scss" scoped="scoped">
.tuopu-view {
margin-top: 20px;
.tuopu-view-chart-wrapper {
display: flex;
height: 500px;
}
.echarts {
flex: 0 0 70%;
width: 70%;
height: 100%;
}
}
</style>
|